Node.js se od svého prvního vydání před více než deseti lety stala jednou z nejoblíbenějších možností pro vývoj na straně serveru. I když je stále relativně nový ve srovnání s PHP a dalšími backendovými technologiemi, byl široce přijat technologickými giganty, jako jsou LinkedIn, PayPal, Netflix a další.
Tento článek vás naučí, jak můžete vytvořit a spustit svůj vlastní webový server s Node.js a webovým rozhraním Express.js.
Zapojené technologie a balíčky
Node.js je běhové prostředí JavaScriptu postavené na enginu V8 prohlížeče Chrome, který vám umožňuje spouštět kód JavaScript mimo prohlížeč. Pro manipulaci s. Se tradičně používá programovací jazyk JavaScript Model objektu dokumentu (DOM), přidání interaktivity na webové stránky.
Z tohoto důvodu bylo omezeno spuštění kódu JavaScript pouze v prohlížeči, protože DOM existuje pouze na webových stránkách. S Node.js můžete spouštět JavaScript v příkazovém řádku a na serverech. Proto je nezbytné nainstalujte Node.js a npm na počítači, než začnete.
Na druhou stranu Express.js je minimalistický webový rámec, který se stal de facto backendovým rámcem pro Node.js. Express.js však není nutností. Integrovaný modul můžete i nadále používat http modul Node.js k sestavení serveru. Express.js je postaven na http modul a poskytuje jednodušší API se všemi potřebnými konfiguracemi.
Vytvoření webového serveru
Chcete-li lépe uspořádat svůj kód, můžete začít vytvořením složky, kde budou umístěny všechny soubory a závislosti. Protože Express.js není vestavěný modul Node.js, budete jej muset nainstalovat pomocí npm.
Přečtěte si více: Co je NPM?
Chcete-li nainstalovat balíček Express.js, spusťte příkaz npm install express na terminálu nebo příkazovém řádku. Před instalací se ujistěte, že jste v adresáři projektu.
Po dokončení můžete složku otevřít pomocí textového editoru nebo IDE podle vašeho výběru a vytvořit nový soubor s názvem server.js. Chcete-li použít balíček Express.js, musíte nejprve importovat a vytvořit jeho instanci uvnitř server.js soubor takto:
const express = require ('express');
const app = express ();Hlavním cílem webového serveru je reagovat na požadavky přicházející z různých cest pomocí příslušné obslužné funkce. Tento kód zpracovává všechny GET požadavky zadané rootovi ("/") cesta a odpoví „Hello World!“
app.get ('/', (req, res) => {
res.send ('Ahoj světe
');
});Podobně můžete zobrazit dynamický obsah a provádět další operace v závislosti na cestě a typu vašeho požadavku. To lze provést pomocí parametrů trasy označených středníkem : před parametrem.
app.get ('/: name', (req, res) => {
res.send (`Vítejte na $ {req.params.name}!
`);
};V obou výše uvedených příkladech představuje první řádek použití .dostat() metoda Express.js, která přijímá 2 parametry: koncový bod nebo trasu a funkci obslužné rutiny zpětného volání, která bere požadavky a objekty odpovědí jako parametry. Tyto 2 parametry se automaticky odešlou, když zadáte požadavek.
Ve druhém řádku se odpověď provádí pomocí .poslat() metoda na objektu odpovědi. V závorce můžete zadat libovolný text nebo HTML, které chcete. V případě dynamických tras přístup jméno požadavku (protože jste použili /:name) objektu požadavku vrátí hodnotu parametru dynamické trasy (název v tomto případě.)
Nakonec můžete začít poslouchat příchozí požadavky na portu pomocí .poslouchat() metoda, která při úspěšném spuštění převezme číslo portu a volitelnou funkci zpětného volání.
app.listen (5000, console.log ('Server běží na portu 5000'));
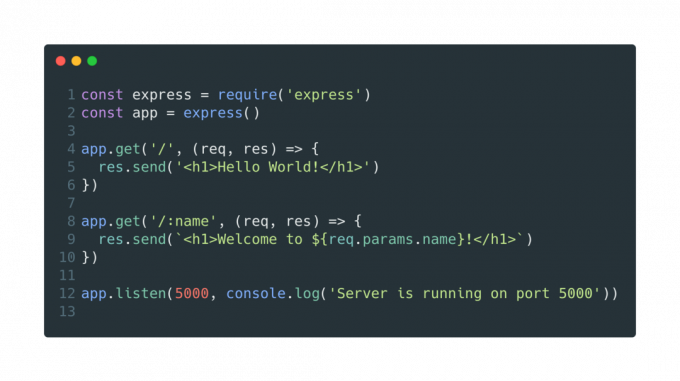
V příkladu jsem použil port 5000, ale můžete jej změnit na jakýkoli platný port. To je vše, co potřebujete k vytvoření základního webového serveru s Node.js a Express.js. Stejný koncept lze dále rozšířit i na další požadavky, jako např POŠTA, DÁTnebo VYMAZAT na jiné trasy. Zde je návod, jak server.js soubor bude vypadat takto:
Testování serveru
Chcete-li spustit kód a spustit server, spusťte uzlový server příkaz na terminálu nebo příkazovém řádku v adresáři projektu. Tím se spustí funkce zpětného volání, kterou jste zadali na .poslouchat() metoda.
Chcete-li ověřit, že server funguje, otevřete webový prohlížeč a navštivte stránku http://localhost: 5000
Podobně, pokud navštívíte dynamickou trasu, jako je http://localhost: 5000 / muo, bude spuštěna funkce druhé obslužné rutiny a zobrazí:
Chcete-li server zastavit, stiskněte Ctrl + C ve Windows nebo Cmd + C v systému macOS.
Node.js může dělat více
Popularita JavaScriptu prudce stoupá, protože jej vývojáři využívají na frontendu i backendu. To eliminuje potřebu učit se více programovacích jazyků a pomáhá vám nastartovat vaši cestu jako webový vývojář s plným zásobníkem pouze pomocí JavaScriptu.
Pokud se rozhodnete raději dát programovacímu jazyku Google Go, budování základního webového serveru je skvělý startovací projekt.
Ready, set, Golang: Začněte stavět webové servery s Go.
Přečtěte si další
- Programování
- JavaScript
- Webový server

Nitin je vášnivým vývojářem softwaru a studentem počítačového inženýrství vyvíjejícím webové aplikace pomocí technologií JavaScriptu. Pracuje jako webový vývojář na volné noze a ve svém volném čase rád píše pro Linux a programování.
Přihlaste se k odběru našeho zpravodaje
Připojte se k našemu zpravodaji s technickými tipy, recenzemi, bezplatnými elektronickými knihami a exkluzivními nabídkami!
Ještě jeden krok…!
V e-mailu, který jsme vám právě poslali, potvrďte svou e-mailovou adresu.