reklama
Visual Studio Code je snadno nejlepší textový editor. Jako můj editor kódu nahradil Sublime Text a nikdy se nevrátím. Je to Elektronická aplikace JavaScriptu (jako Atom, další vysoce ceněný textový editor), ale je to bleskurychlé a netrpí problémy s výkonem jako většina aplikací JavaScriptu.
A v případě, že by vás zajímalo, ano: Kód VS je open-source a je k dispozici na GitHubu. Kdybych vám před deseti lety řekl, že Microsoft přijme software s otevřeným zdrojovým kódem, smáli byste se. Podívejte se, jak daleko jsme zašli!
Každopádně se k tomu dostaneme. Zde je několik základních tipů kódu Visual Studio, které byste se měli naučit, pokud chcete zvýšit svou produktivitu a pracovní postup na další úroveň.
(Pokud si stále nejste jisti zda si vyberete kód Visual Studio přes Atom, můžeme vám pomoci při rozhodování.)
1. Ovládejte paletu příkazů ve VS kódu

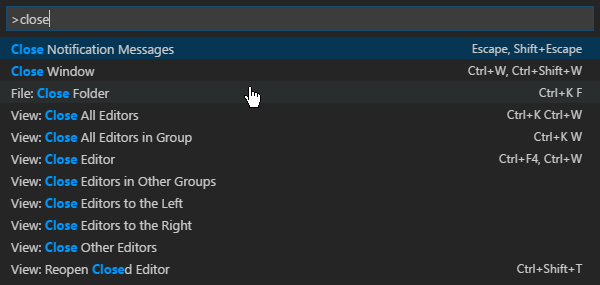
Podobně jako Sublime Text (a TextMate před ním) má VS Code něco, co se nazývá a příkazová paleta. Tato funkce umožňuje přistupovat k různým příkazům pouze tak, že je zadáte, aniž byste byli nuceni procházet nabídky pomocí myši.
Paletu příkazů můžete vyvolat pomocí Ctrl + Shift + P klávesová zkratka. Stačí začít psát, co chcete dělat (např. „Zavřít“) a možnosti se aktualizují v reálném čase. Některé příkazy jsou kategorizovány (např. „Soubor“, Git “,„ Terminál “atd.), Takže je můžete použít k vyhledání příkazů, které podle všeho nenajdete.
2. Nastavení pracovní složky projektu

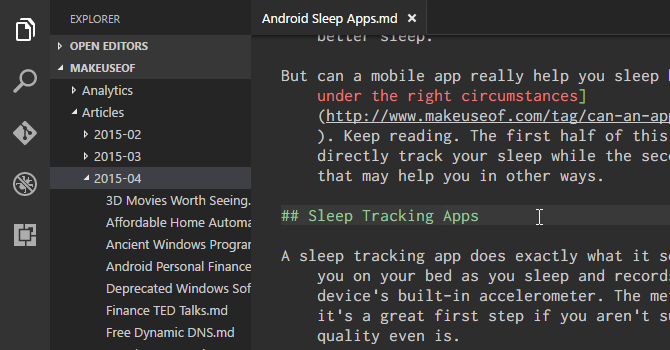
Pokud kliknete na Badatel na postranním panelu navigace se zobrazí nový dílčí panel otevřený. Tento dílčí panel je rozdělen do dvou částí: Otevřené editory (tj. Soubory a dokumenty, které jsou aktuálně otevřené) a Žádná složka otevřena. To je to, o co nás zajímá.
Klikněte na Otevřená složka (nebo můžete přejít na Soubor> Otevřít složku na panelu nabídek) a vyberte libovolnou složku ve vašem systému. Tato složka načte tuto složku do VS kódu jako „aktuální pracovní projekt“, což vám umožní snadný přístup ke všem souborům a podsložkám, takže nemusíte přecházet sem a tam do Průzkumníka souborů.
3. Zobrazit více souborů najednou

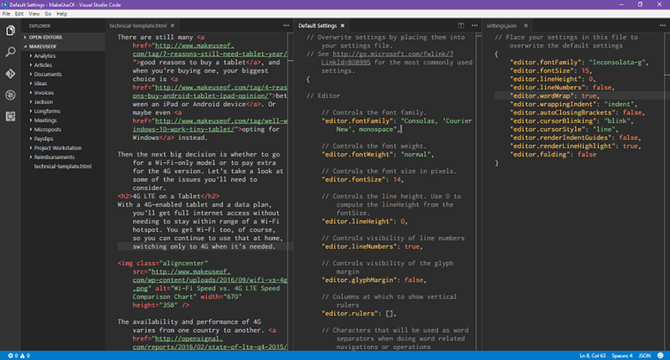
Většina moderních textových editorů může podporovat více souborů najednou, což vám umožňuje přepínat mezi otevřenými soubory prostřednictvím jakéhokoli rozhraní založeného na záložkách. Pokročilejší textové editory mohou dokonce podporovat editaci textu vedle sebe, což VS kód dělá (i když pouze vodorovně).
Úpravy vedle sebe jsou však obtížné na menších obrazovkách, ať už to znamená na notebooku nebo na starším monitoru - a tam svítí VS kód.
Něco se jmenuje dynamické panely, pokud je jeden z otevřených panelů dokumentů příliš úzký, automaticky se rozšíří, když je tento dokument aktivní (tj. do něj umístěte kurzor). Pokud stále používáte rozlišení téměř 720p, tuto funkci se vám bude líbit.
4. Editovat více linek najednou

Pokud někdy potřebujete vložit nebo odstranit více instancí textu v dokumentu, stačí vytvořit více kurzorů. Můžete to udělat podržením Alt (nebo Volba v počítačích Mac) a klepnutím kdekoli v textu. Každé kliknutí vytvoří nový kurzor.
To je zvláště užitečné pro věci jako HTML, kde můžete chtít přidat mnoho instancí stejné třídy nebo změnit formát několika hypertextových odkazů. Naučte se to a milujte to.
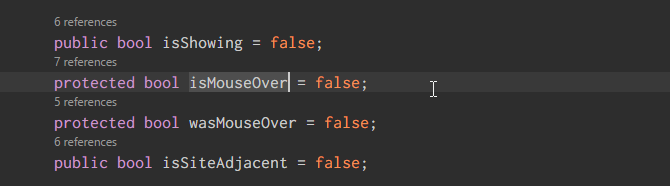
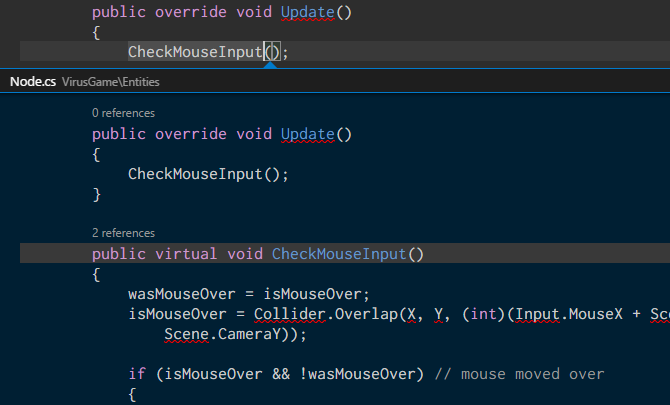
5. Přejděte na Definice

Když programujete nebo skriptujete, často se dostanete do proměnné nebo metody, kterou neznáte. Takže, co děláš? Můžete strávit několik minut hledáním správného souboru, nebo můžete vybrat proměnnou / metodu pomocí kurzoru a zásahu F12 okamžitě skočit na jeho definici.
Nebo můžete použít Alt + F12 klávesová zkratka pro snadné nahlédnutí na definici, která vám zobrazí definici přímo v řádku, kde je kurzor, místo otevírání zdrojového souboru.

Chcete-li jít opačným směrem, můžete vybrat definovanou proměnnou / metodu a použít Shift + F12 klávesová zkratka pro nalezení všech odkazů na něj. To se také zobrazí na řádku u kurzoru.
Aby tyto funkce fungovaly, musíte se ujistit, že je otevřena správná složka jako „aktuální pracovní projekt“ (viz Tip č. 2).
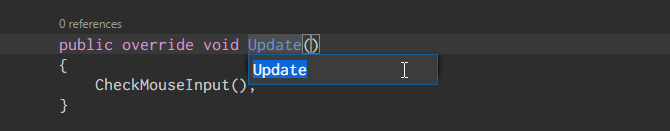
6. Přejmenovat všechny výskyty

Refaktoring je a nezbytný aspekt psaní a udržování čistého kódu 10 tipů pro psaní Cleaner & lepší kódPsaní čistého kódu vypadá snadněji, než ve skutečnosti je, ale jeho přínosy stojí za to. Takto můžete začít psát čistší kód ještě dnes. Přečtěte si více , ale může to být docela bolest hlavy - zvláště když měníte velikost velkého modulu nebo jinak obrovský kus kódu. Takže místo lovu v desítkách souborů jen pro přejmenování proměnné nebo metody, nechte VS Code, aby to udělal za vás.
Pokud vyberete proměnnou / metodu a stisknete F2, můžete název upravit a změní se v každém aktuálním pracovním projektu každá instance názvu této proměnné.
Pokud chcete změnit pouze v aktuálním souboru, použijte Ctrl + F2 klávesová zkratka a kód VS vytvoří kurzor v každém případě v celém aktuálním souboru.
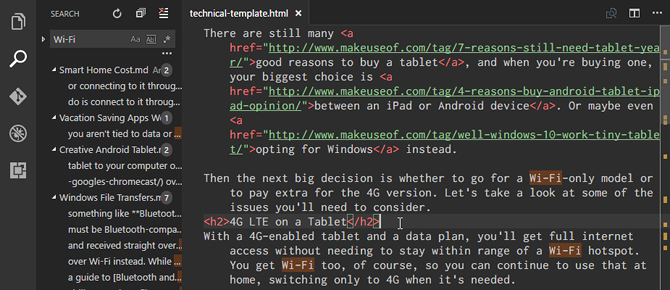
7. Prohledávat mnoho souborů

Pokud pracujete se soubory, které nejsou zdrojovým kódem, nebude možné použít výše uvedené funkce pro vyhledávání symbolů (v tipu č. 5). Co tedy můžete udělat, když potřebujete najít větu nebo slovo, ale nevíte, ve kterém souboru je? Vrátíte se k základní nalézt funkce.
Ctrl + F umožňuje vyhledávat v aktuálním souboru Ctrl + Shift + F umožňuje vyhledávat ve všech souborech v celém aktuálním pracovním projektu, včetně všech podsložek rekurzivně.
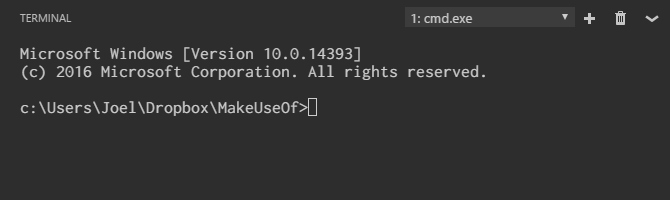
8. Použijte příkazový řádek ve VS kódu

VS kód je dodáván s integrovaný terminál. Ve Windows se tento terminál zobrazuje jako příkazový řádek. V počítačích Mac a Linux se to zobrazí jako výzva Bash. Ať tak či onak, terminál se spustí v adresáři aktuálního pracovního projektu (pokud je načten) nebo ve vaší domovské složce (pokud není načten žádný projekt).
Podporuje také schopnost mít více samostatných terminálů. Stačí kliknout na ikonu + vpravo nahoře, abyste vytvořili další instance terminálu, nebo klikněte na ikonu Odpadkový koš zavřít aktuální terminál. Rozbalovací nabídka umožňuje snadné přepínání mezi nimi (a neztrácejí tolik místa na obrazovce, kolik by mohlo fungovat na kartě).
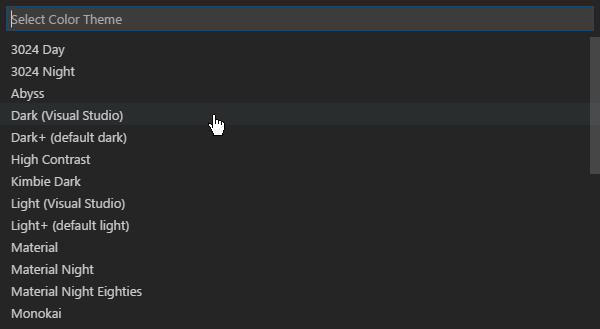
9. Nainstalujte nové téma do VS kódu

Jak by se dalo očekávat, VS kód vám umožní zvýraznění syntaxe textu a zdrojového kódu. Bohužel to neumožňuje tematiku samotného rozhraní, ale zvýraznění syntaxe je důležitý bit. Byli byste překvapeni, kolik dobrého tématu může zvýšit vaši produktivitu.
Na internetu můžete najít nová témata VS Code Marketplace (jsou zdarma) nebo je můžete vyhledat přímo ve VS kódu.
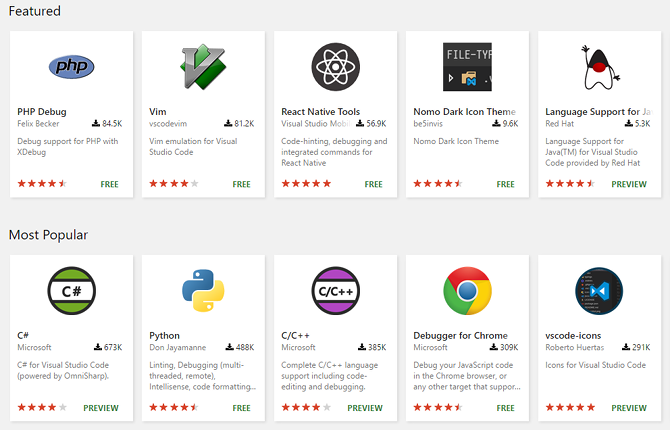
10. Nainstalujte rozšíření třetích stran do kódu VS

Posledním důležitým rysem, který je třeba zdůraznit, je rozšiřitelnost kódu VS prostřednictvím rozšíření třetích stran. Stejně jako u témat je najdete i na internetu VS Code Marketplace (ano, jsou také zdarma) nebo je můžete vyhledat v VS kódu. Otevřete panel Rozšíření pomocí Ctrl + Shift + X klávesová zkratka.
Rozšíření jsou klíčem k maximalizaci vaší produktivity. Najdete zde všechny druhy nástrojů, například lintery, debuggery, úryvky, vylepšení kvality života samotného kódu VS, vytváření nástrojů a i ten, který implementuje emulaci Vim. Co takhle se na to podívat? naše oblíbená rozšíření VS kódu 9 Rozšíření kódu Visual Studio, která usnadňují programováníChcete více od kódu Visual Studio? Potřebujete vylepšené nástroje a možnosti produktivity? Vyzkoušejte tato rozšíření kódu Visual Studio. Přečtěte si více ?
Visual Studio Code je nejlepší textový editor
I když to miluji, budu první, kdo připouští, že kód VS není pro nikoho dokonalý - nic nikdy není - a nemusí to být to, co hledáte. Nebo možná je to přesně to, co potřebujete!
Vyzkoušejte to a jděte dovnitř s otevřenou myslí. Myslím, že vás překvapí, co najdete. Všimněte si, že kód VS je pouze textový editor, nikoli IDE! (Další informace o rozdíly mezi textovými editory a IDE.) Ale můžete použít své dovednosti VS kódu a Začněte kódovat v prohlížeči pomocí Microsoft Visual Studio Online Spusťte kódování v prohlížeči pomocí Microsoft Visual Studio OnlineSpolupráce s kódováním Visual Studio Code se s příchodem Microsoft Visual Studio Online zlepší. Přečtěte si více .
Joel Lee má B.S. v oblasti informatiky a více než šest let praxe v psaní. Je šéfredaktorem MakeUseOf.


