reklama
Twitch ano změnil tvář hraní v posledních letech, kdy špičkové fáborky Twitch vydělávaly velké peníze hraním svých oblíbených her. Pro mnoho diváků je Twitch jako nová forma sociálních médií, a to i přes nedávné změny pravidel Twitch, jeho popularita je větší než kdy jindy.
Pokud chcete vydělávat peníze, musíte postavte na Twitchu velké divákya důležitou součástí je to, aby váš stream vypadal profesionálně.
V tomto článku vám ukážeme, jak vytvořit jednoduchý Twitch overlay pomocí Photoshopu. A zatímco toto překrytí je pro Minecraft, může být upraveno pro práci s jakoukoli jinou hrou. A bude také perfektně fungovat pro streamování na YouTube Gaming nebo dokonce Mixer, Microsoftova alternativa k Twitchovi.
Začínáme
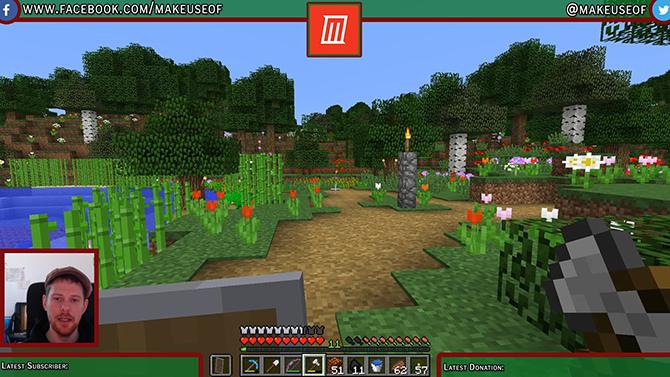
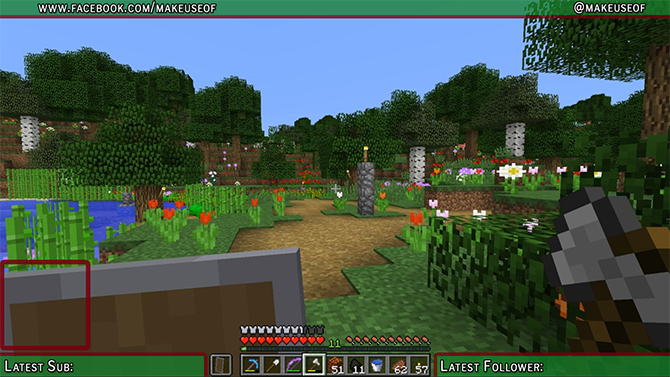
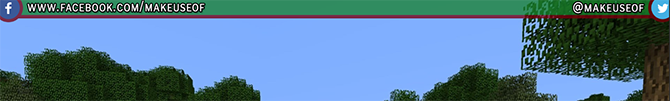
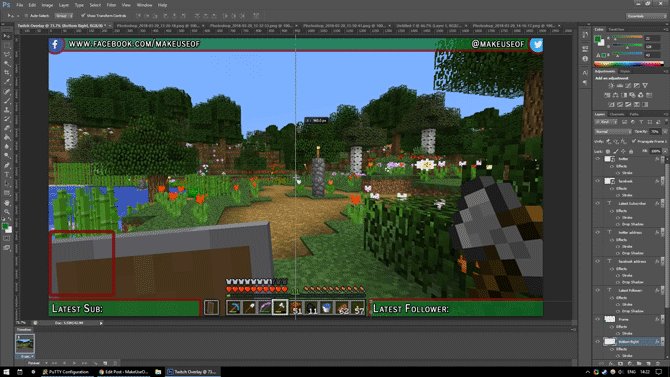
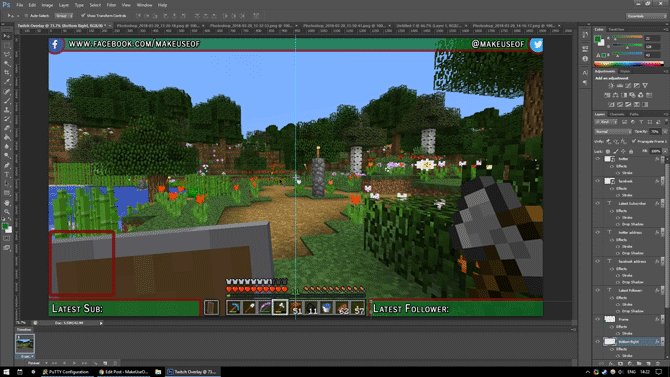
Než začneme, podívejme se na to, s čím dnes skončíme:

Všechno v tomto tutoriálu je poměrně jednoduché, ale pokud jste ve Photoshopu nováčci, může vám pomoci si nejprve přečíst naše Výukový program pro vrstvy Photoshopu Tipy pro Adobe Photoshop: Výukový program Photoshop Layers Přečtěte si více
. Pokud hledáte bezplatnou alternativu k Photoshopu, GIMP je neuvěřitelně silný.Pokud chcete překrýt Twitch bez použití Photoshopu, je tento projekt v GIMP zcela možný. Protože nástroje, které budete používat, se budou trochu lišit, doporučujeme vám přečíst si naše průvodce GIMP Úvod do úpravy fotografií GIMP: 9 věcí, které potřebujete vědětGIMP je nejlepší bezplatná aplikace pro úpravu fotografií, která je k dispozici. Zde je vše, co potřebujete vědět o úpravách fotografií v GIMPu. Přečtěte si více První.
S tím řekl, pojďme se podívat, jak udělat Twitch překrytí s Photoshopem.
Vytvoření plátna
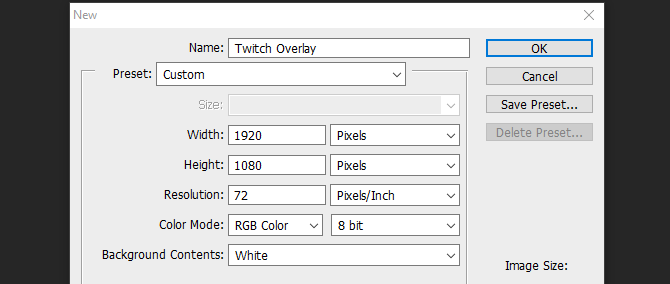
Chcete-li začít vytvářet překrytí, otevřete Photoshop a vytvořte nový obrázek stejné velikosti jako vaše rozlišení obrazovky.

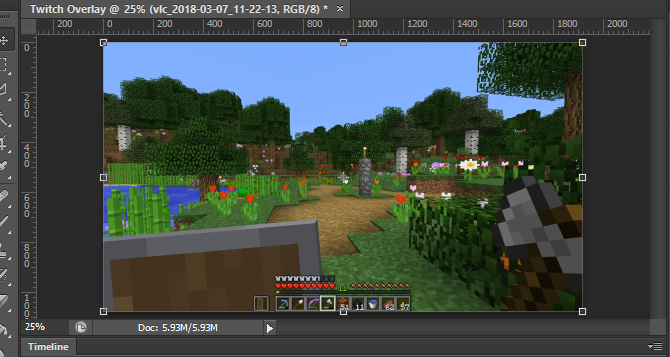
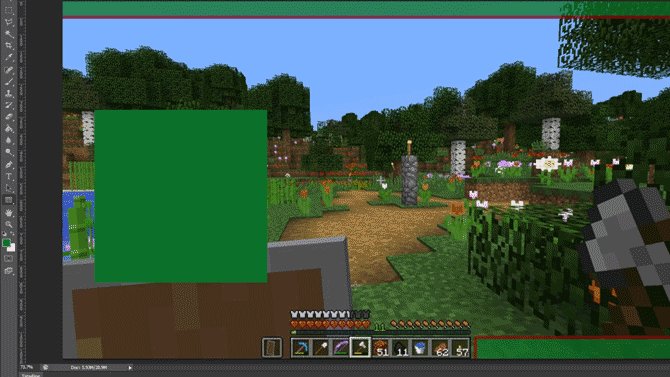
Teď, když máme prázdný dokument, potřebujeme průvodce, jak si vytvořit překrytí. Navrhl bych pořídit snímek obrazovky vybrané hry a nahrát ji do Photoshopu kliknutím Soubor a místo a výběr vašeho obrázku. Roztáhněte obrázek na celou velikost plátna. Nyní můžeme začít vytvářet naše prvky překrytí.

Přidání horního pruhu
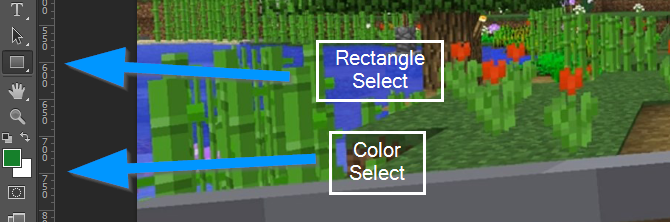
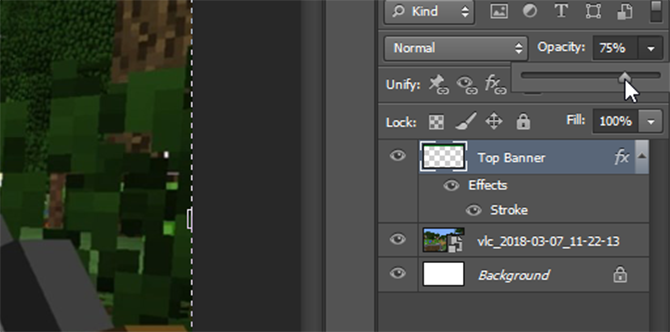
Vytvořte novou vrstvu a pojmenujte ji Nejlepší banner. Vybrat Nástroj Obdélník z nabídky na levé straně. Ve stejné nabídce otevřete výběr barev a vyberte barvu pozadí.

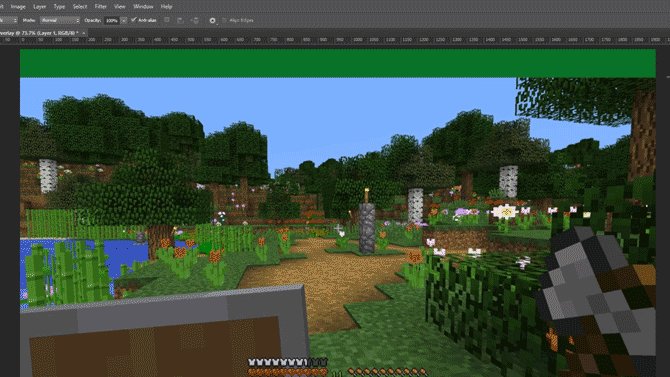
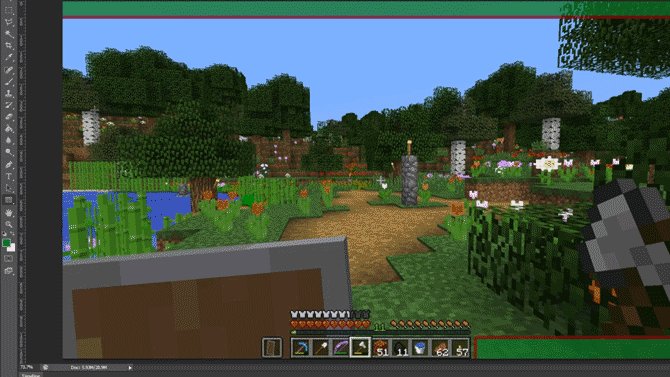
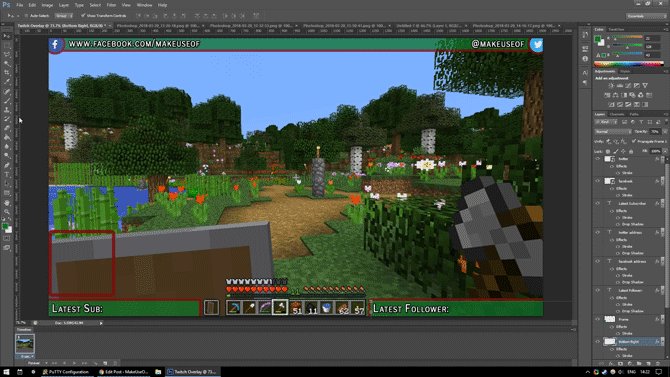
Nyní klikněte a přetáhněte horní část nové vrstvy a vytvořte horní banner. Nemějte obavy, pokud překrýváte okraje plátna, měl by obdélník zapadnout na své místo stranou.

Nyní, pokud chcete tomuto obdélníku ohraničit, klikněte pravým tlačítkem na vrstvu a vyberte Možnosti prolnutí. Vybrat Mrtvice z zobrazené nabídky a nastavte šířku tahu a barvu na to, co pro vás funguje. V tomto případě vypadá 10px široký s tmavě červenou barvou. Klikněte na OK a vyberte vaši vrstvu. Stisknutím tohoto písmene zapněte nástroj pro přesun PROTI a posuňte horní banner nahoru, aby měl dostatek prostoru pro pozdější přidání textu, ale nezakrývejte příliš mnoho obrazovky hry.
Nakonec vyberte horní vrstvu banneru a snižte její krytí na přibližně 75 procent. To umožní hře mírně se promítat a dává překryvům dynamičtější efekt.

Provedli jste skvělý začátek a můžete použít to, co jste dosud udělali, k vytvoření dvou spodních bannerů.
Spodní bannery
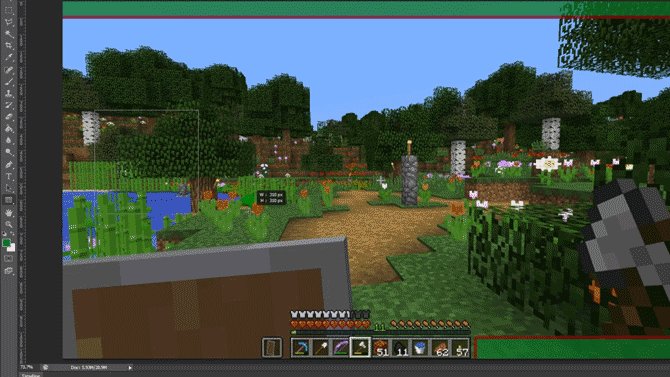
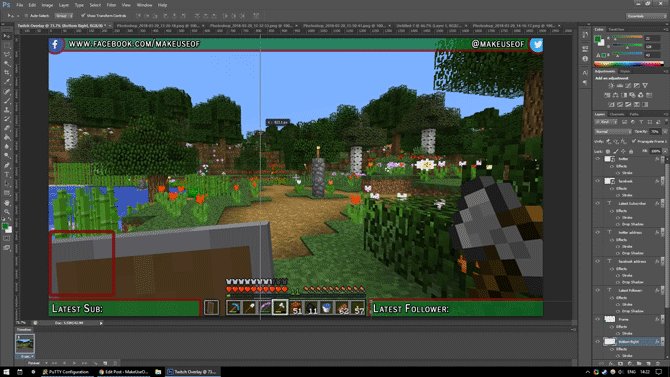
Spíše než udělat stejnou práci znovu pro tyto spodní bannery, jednoduše klikněte pravým tlačítkem myši na Nejlepší banner a vyberte Duplikovat vrstvu. Pojmenujte tuto novou vrstvu Vpravo dole a pomocí Přesunout nástroj (PROTI na klávesnici), přesuňte ji do pravé dolní části obrazovky. Ujistěte se, že se nepřekrývá s nástrojovou lištou ve hře, a použijte Ctrl při přetažení umístěte klávesu s větší přesností.

Chcete-li vytvořit levou dolní lištu, postupujte stejným způsobem jako výše a přesuňte ji dolů na levou dolní část obrazovky. Naše základní překrytí je nyní kompletní, takže můžeme přidat rámeček pro náš fotoaparát.
Rám fotoaparátu
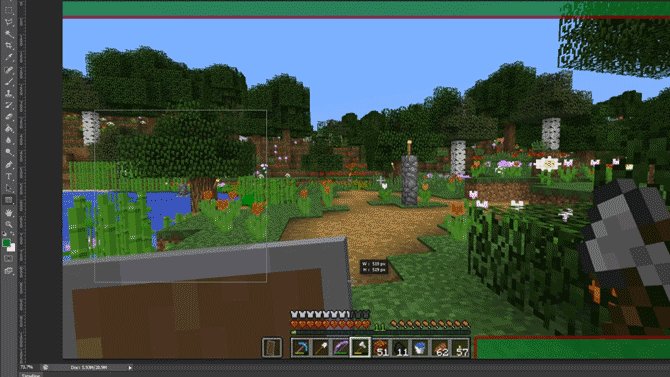
Vytvořte novou vrstvu a zavolejte ji Rám. Vybrat Nástroj Obdélník znovu vytvořte dokonalý čtverec přidržením tlačítka Posun při přetahování kurzoru myši. Nedělejte si starosti s barvou čtverce, později se výplně zbavíme.

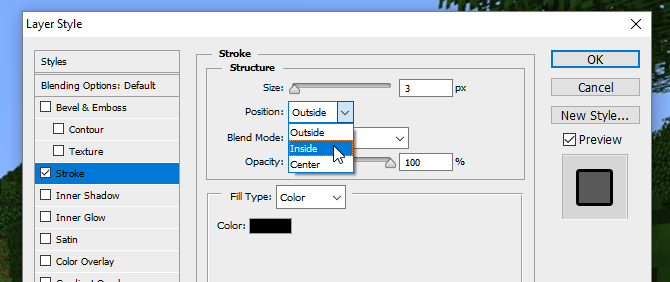
Chcete-li vytvořit rámeček, klikněte pravým tlačítkem na vrstvu a vyberte Možnosti prolnutí. Vybrat Mrtvice ale tentokrát vyberte Vnitřní z Pozice rozbalovací nabídka, aby se rám dostal na náměstí místo aby byl umístěn na vnější stranu.

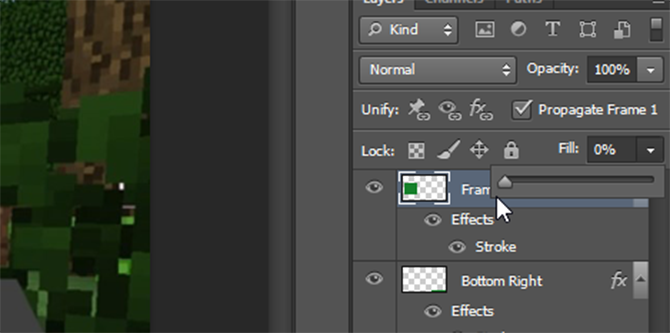
Znovu vyberte barvu a šířku, která odpovídá dosavadnímu barevnému schématu. Nyní vyberte vrstvu a změňte ji Vyplnit na 0 procent, takže zůstane jen rám.

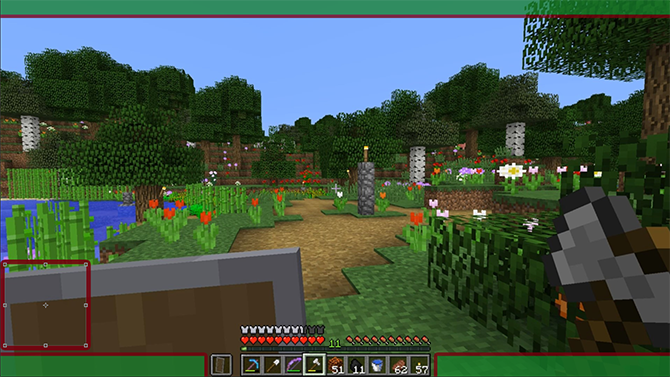
Použijte Přesunout nástroj umístěte jej nad levý dolní banner a změňte jeho velikost, pokud to budete potřebovat Posun klíč k zachování poměru stran.

Překrývání se začíná scházet, ale nyní je čas přidat nějaký text.
Přidání textu
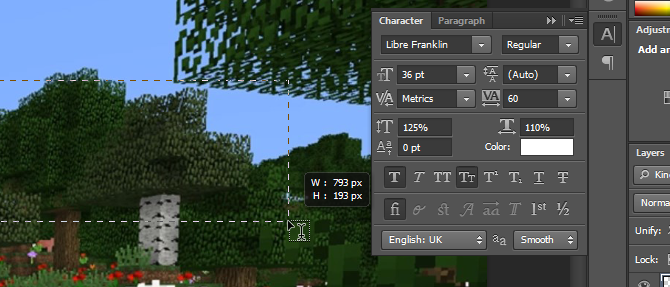
Chcete-li začít přidávat text, vytvořte novou vrstvu. Použijte Textový nástroj (nebo stiskněte T na vaší keuyboard) a přetáhněte nové textové pole. Vybrat Charakter menu z pravé strany, jak je ukázáno níže:

Pokud nevidíte toto tlačítko ve vašem rozvržení Photoshopu, můžete nabídku otevřít kliknutím Okno> Znak. Vyberte zde vybrané písmo a barvu a přidejte text. Použijte Přesunout nástroj umístit text na jeden z vašich spodních bannerů. Měl by zapadnout na místo, ale Ctrl klíč vám může pomoci dokončit to přesně tam, kde chcete.

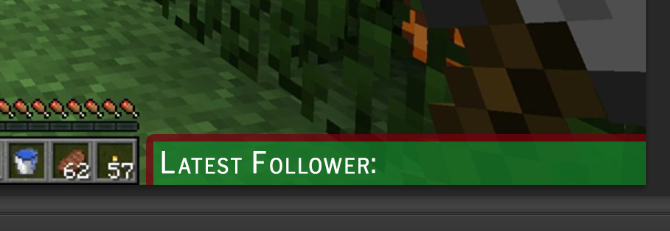
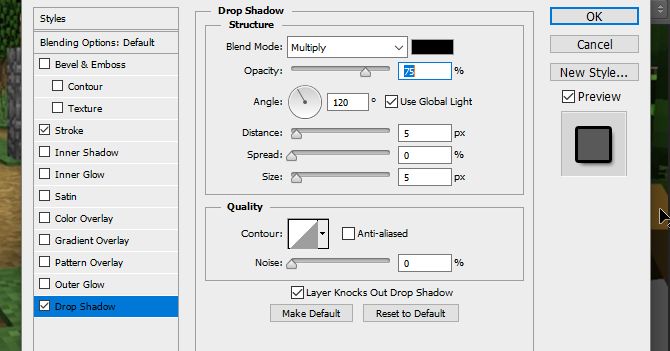
Teď máme text, ale vypadá to trochu nevýrazně. Chcete-li tedy vyniknout, klepněte pravým tlačítkem myši na textovou vrstvu a znovu vyberte Možnosti prolnutí. Dejte text a Mrtvice a také Vrhat stín aby to trochu vyčnívalo. Zde se používají výchozí hodnoty, ale s nastavením si můžete zahrát i mnohem výraznější efekt „plovoucího textu“.

Kliknutím pravým tlačítkem myši na tuto vrstvu a výběrem vytvořte textové prvky pro další tři rohy Duplikovat vrstvua pomocí Přesunout nástroj přesunout každou novou vrstvu do příslušných rohů.

Náš text je nyní na místě a jsme téměř hotovi. Stačí přidat loga pro sociální média a logo záhlaví kanálu.
Loga sociálních médií
Je snazší použít premade ikony, které jsou komerčně zdarma. Web jako Ikona Finder můžete s tím pomoci, ale ujistěte se, že jsou všechny ikony, které používáte, označeny Zdarma pro komerční použití abyste se později nedostali do právních potíží. Importujte své logo do Photoshopu pomocí Soubor> Místo Jídelní lístek. Pokud nevidíte své logo, ujistěte se, že je nahoře přetažením jeho vrstvy do horní části nabídky vrstvy.

Nyní máme logo Facebooku, ale je to trochu nevýrazné. Udělejme to tak, že se vejde kliknutím pravým tlačítkem myši na jeho vrstvu a výběrem Možnosti prolnutí, následován Mrtvice. Dejte vnějšímu tahu stejnou šířku jako tah vašeho horního banneru. Při výběru barvy můžete pomocí kapátka přizpůsobit barvu svému hornímu proužku.

Přesuňte logo nahoru do levé horní části obrazovky a pomocí Ctrl klíč umístěte opatrně, aby zapadl do rohu.

U loga Twitter postupujte stejným způsobem Místo přidat jej do projektu. Zde můžete ušetřit čas výběrem vrstvy loga Facebook, klepnutím pravým tlačítkem a výběrem Kopírovat styl vrstvy, před návratem do nové vrstvy loga Twitter a použitím Vložit styl vrstvy aby byla stejná šířka tahu a barva. Přesuňte toto logo do protějšího horního rohu a v případě potřeby přesuňte text tak, aby se vešel.

Nyní přidáme logo centra.
Logo kanálu
Pokud máte logo kanálu, je dobré mít ho dopředu a uprostřed, aby ho každý viděl okamžitě, jakmile ho začnou sledovat. Pokud ještě nemáte logo, můžete jej nahradit znakem nějaký vlastní text představovat název kanálu nebo webovou stránku.
Chcete-li začít, přetáhněte pravítko z levého panelu nástrojů, mělo by se zachytit do středu obrazovky.

Pokud nevidíte své pravítko, nebo to není přichycení, podívejte se pod Pohled a zkontrolujte obě možnosti Pravítko a Snap jsou vybrány.
Místo vaše logo do projektu. Mělo by být automaticky vystředěno na pravítko. Vytvořte novou vrstvu a přetáhněte ji na vrstvu pod logem. Použijte Nástroj Obdélník vytvořit obdélník mírně větší než logo, což mu dává zarámovaný efekt.

Chcete-li, aby vynikl, dejte nově vytvořenému čtverci Vnější tah stejnou barvu jako zbytek vašich hranic. Chcete-li usnadnit přesun loga a okraje jako jednoho, podržte Ctrl vybrat obě vrstvy. Klepněte pravým tlačítkem a vyberte Převést na inteligentní objekt. Tím se naše logo i rámeček uloží do stejné vrstvy, kterou lze v případě potřeby později upravit.

Přesuňte své logo na horní část překryvu a změňte jeho velikost tak, aby se vešla. A to je vše, jsme hotovi.
Ukládání překrytí
Než uložíte překryvnou vrstvu jako obrázek, uložte ji jako dokument Photoshopu s názvem souboru, jako je „Minecraft Twitch Template“, takže ji můžete později změnit pro použití s různými hrami.
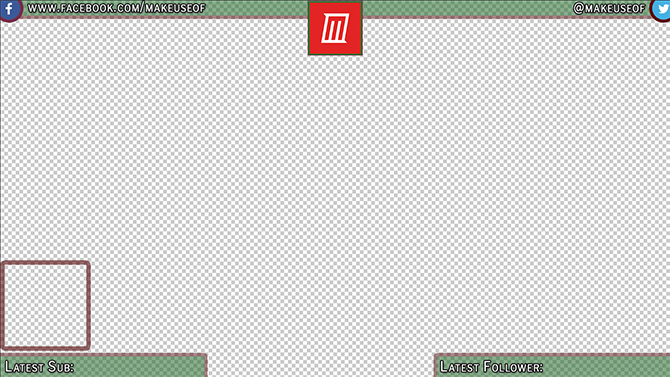
Chcete-li nastavit průhlednost pozadí, vyberte ikonu Oko na herním snímku obrazovky a vrstvách pozadí, přičemž se zobrazují pouze překryvné prvky.

Uložte tento soubor s příponou .PNG a nahrajte ho do svého streamingového softwaru, který chcete použít. Zde je hotové překrytí v mém streamingovém softwaru, s překryvem jako horní vrstvou, kamerou jako střední vrstvou a Minecraftem jako spodní vrstvou.

Twitch Overlay Complete: Nyní se připojte ke streamování!
Nyní, když víte, jak vytvořit překrytí Twitch, je na čase streamovat! Nechte svůj kanál začít nastavení softwaru pro streamování a výběr toho, jaké hry hrát na Twitch Nemůžete získat diváky na Twitch? Hrajete špatné hryPokoušet se vybudovat publikum na Twitchovi je jako pořádání večírku, na který jste zapomněli poslat pozvánky. Pokud chcete zvýšit provoz, zvažte tyto otázky při výběru hry. Přečtěte si více . A pokud skutečně usilujete o produkční hodnotu, zkuste to vysílání se zelenou obrazovkou Jak vysílat živě se zelenou obrazovkouNebylo by skvělé, kdybychom mohli tento efekt na zelené obrazovce použít pro živé vysílání - například na Google Hangouts nebo Skype? „Ano, opravdu by to bylo, Jamesi, je odpověď, kterou hledáte ... Přečtěte si více . Především se bavte!
Ian Buckley je nezávislý novinář, hudebník, performer a video producent žijící v Berlíně v Německu. Když nepíše nebo na jevišti, pohrává si s elektronikou pro kutily nebo kódem v naději, že se stane šíleným vědcem.