reklama
 Mnozí z vás pravděpodobně skočili na WordPress nebo Tumblr trénovat, ale na Bloggeru stále existuje řada lidí. Google se svým novým rozhraním Blogger in Draft drží krok s Joneses a webový nástroj stále poskytuje levnější alternativu pro úplné přizpůsobení a originální názvy domén pro osobní blogy.
Mnozí z vás pravděpodobně skočili na WordPress nebo Tumblr trénovat, ale na Bloggeru stále existuje řada lidí. Google se svým novým rozhraním Blogger in Draft drží krok s Joneses a webový nástroj stále poskytuje levnější alternativu pro úplné přizpůsobení a originální názvy domén pro osobní blogy.
Pokud jste uživatelem Bloggeru, možná vás občas napadlo: „Jak mohu vytvořit jeden z těch bláznivých kontaktních formulářů, které mají všechny ostatní blogy na světě?“ Naštěstí, pokud jste také a Google dokumenty uživatel, to lze provést relativně snadno (a absolutně bez bolesti).
Vytváření formuláře
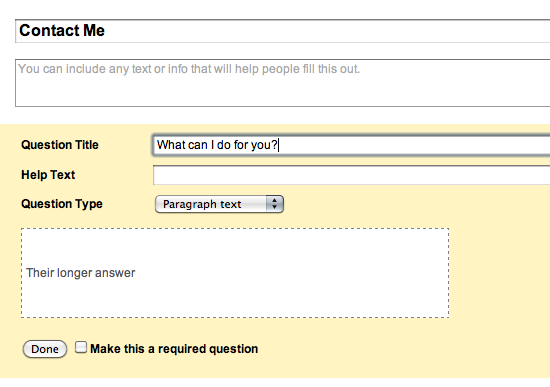
Chcete-li začít, přihlaste se do Dokumentů Google a vytvořte nový formulář, jak ukazuje obrázek níže. Můžete zadat název formuláře, abyste měli pořádek, ale ve skutečnosti můžete tuto část formuláře ponechat jako „Nepojmenovaná" a nedělalo by to žádný rozdíl. Aby to byla legitimní kontaktní stránka, měli byste uživatelům poskytnout otázku typu „text odstavce“. To poskytuje dostatek prostoru pro dlouhé dotazy nebo komentáře.


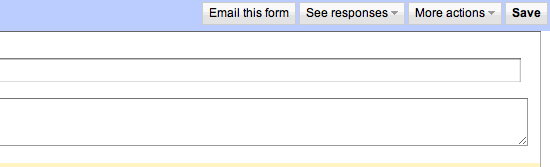
Vezměte prosím na vědomí, že výchozí formulář automaticky vkládá dvě vzorové otázky. Ujistěte se, že smažete druhý vzorek, jinak budete mít fantomový dotaz, který ve skutečnosti nepotřebujete. Pokud však chcete přidat další otázky pomocí různých formátů odpovědí (zaškrtávací políčka, výběr z více možností atd.), můžete tak učinit. Můžete dokonce zadat požadované odpovědi na položky, jako jsou kontaktní údaje. Až budete hotovi, nezapomeňte jej uložit.

Ripování formuláře
Možná už víte, že formuláře Google mají tendenci držet se nepřizpůsobitelných šablon, které často neladí s designem vašeho blogu. Jistě, můžete formulář vložit pomocí kódu iFrame, ale stále si zachovává stejný formát jako předem navržené šablony pro vykrajování souborů cookie. Naštěstí existuje způsob, jak to obejít.
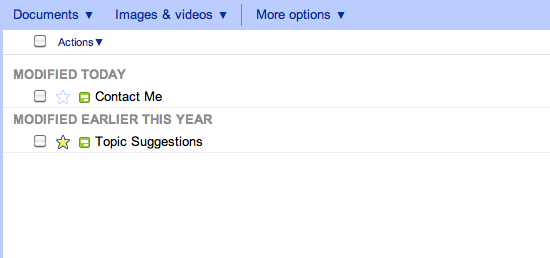
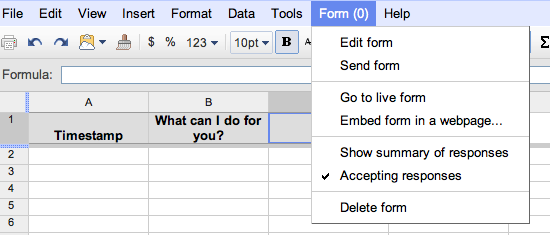
Po vyplnění formuláře se vraťte na domovskou stránku Dokumentů a otevřete tabulku formuláře, který jste právě vytvořili. Jako vedlejší poznámku vám tato tabulka umožní zobrazit všechny příspěvky do vašeho formuláře. Když se dostanete na tuto stránku, vyberte „Formulář“ na liště nabídek a poté klikněte na „Přejít na živou formu“.


Při prohlížení stránky formuláře byste měli použít jakoukoli funkci, kterou váš prohlížeč umožňuje prohlížet zdrojový kód stránky. Vzhledem k tomu, že na svém počítači používám Chrome Mac pro tento tutoriál jsem pouze použil svůj trackpad k otevření kontextové nabídky a vybral jsem „Zobrazit zdroj stránky“.


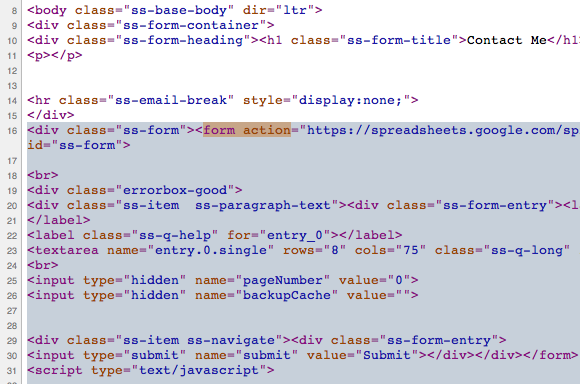
Tady to může být únavné, takže věnujte zvýšenou pozornost. K vyhledání výrazu byste měli použít funkci Najít ve vašem prohlížeči (CTRL + F)formulářová akce“. Když jej najdete, měli byste vidět tento kód:
Poznamenejte si, kde je tento řádek kódu, a pak najděte tento další kousek kódu:
Zkopírujte celou cestu dolů od prvního zmíněného řádku kódu do dalšího zmíněného řádku kódu. Pokud byste se cítili pohodlněji vložit tento kód do textové aplikace, pokračujte. Budete ho chvíli používat.
Instalace formuláře
Po úspěšném zkopírování vybraného kódu do schránky byste měli přejít na řídicí panel Blogger. Jak jsem řekl dříve, používám rozhraní Blogger v konceptu, ale pokud používáte původní uživatelské rozhraní, stále budete moci sledovat.
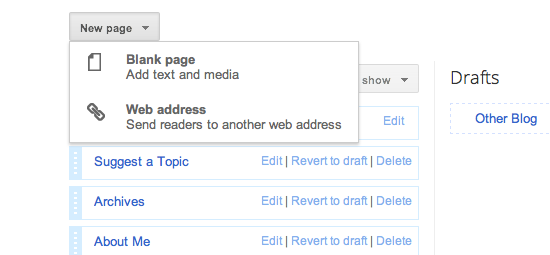
Nejprve byste měli pro svůj blog vytvořit novou stránku a pojmenovat ji „Kontaktujte mě“ nebo něco podobného. Po jeho otevření přejděte přímo na HTML editační sekci stránky a vložte kód.


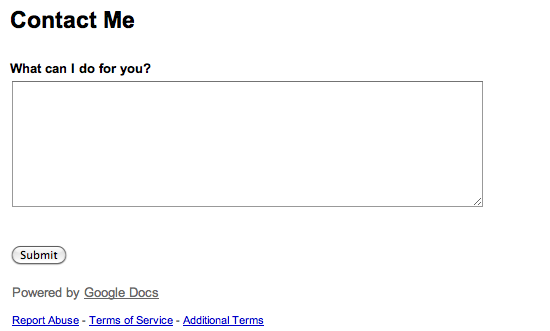
Od této chvíle jste v podstatě dokončili instalaci formuláře na svůj blog. V tomto okamžiku by váš náhled měl vypadat podobně jako na obrázku níže. Náhledy se však pro různé osoby budou lišit v závislosti na počítači, který používají.

Přizpůsobení formuláře
Jak jsem zjistil na svém osobním blogu, někdy se vyskytnou problémy, jako je toho, že je toho příliš mnoho mezera mezi názvem stránky a samotným formulářem nebo pole pro odpověď je příliš velké na šířku formuláře blog. Tyto drobné problémy lze snadno opravit.
Pokud máte problémy s tím, že mezi nadpisem a otázkami je příliš mnoho místa, vyhledejte nějakou
br
značky a smazat je. Pokud však máte problémy s šířkou pole odpovědi, vyhledejte tento řádek kódu:
Úpravou hodnoty „cols“ na nižší číslo můžete změnit šířku blogu tak, aby vyhovovala menším obrazovkám nebo alternativním prohlížečům. Kromě toho můžete během úpravy stránky skutečně změnit písmo otázek. S dostatečným přizpůsobením můžete skončit s něčím jako je následující obrázek.

Záv tutoriál by pravděpodobně mohl být přizpůsoben pro jakýkoli jiný blog nebo web. Můžete udělat mnohem víc, než co vidíte zde, takže si s tím chvíli pohrajte.
Jaké další stránky používáte k vytváření webových formulářů? Jak se vám osvědčil tento tutoriál? Pokud máte nějaké problémy s vytvořením vlastního webového formuláře, dejte nám vědět v komentářích nebo se zeptejte na adrese MakeUseOf Answers.
Joshua Lockhart je dobrý webový video producent a mírně nadprůměrný autor online obsah.