reklama
 Provozovat blog se může zpočátku zdát jako docela romantický nápad. Představte si, že zveřejníte dva nebo tři blogové příspěvky denně a stovky nebo doufejme tisíce fanoušků zkontrolují, co chcete říct.
Provozovat blog se může zpočátku zdát jako docela romantický nápad. Představte si, že zveřejníte dva nebo tři blogové příspěvky denně a stovky nebo doufejme tisíce fanoušků zkontrolují, co chcete říct.
Dny se mění v týdny a pak se týdny mění v měsíce. Blogování se stává fuška. Uvědomujete si, že většinu času trávíte snahou naformátovat své příspěvky tak, aby vypadaly profesionálně.
Pak si najmete spisovatele a pak dva. Brzy budete mít tým spisovatelů, kteří vám každý týden posílají příspěvky, a vy teď utrácíte Všechno svého času na úpravu a formátování těchto příspěvků, aby vypadaly tak, jak chcete, aby vypadaly na blogu, který se stal prací lásky.
Problém je v tom, že všechny tyto úpravy a formátování vám vzaly všechen čas, který jste měli na to, co jste nejraději dělali – psát.
WordPress je geniální vynález a umožnil stále více lidem mít úžasné webové stránky s nádhernou krásou témata Jak změnit téma blogu Wordpress ve 3 snadných krocích Přečtěte si více . Stále však existuje otázka oblasti obsahu, kterou je stále třeba formátovat pro obrázky, reklamy a dobře rozmístěný obsah.
Formátování obsahu WordPress pomocí šablony
Před časem jsem vám popsal, jak můžete automaticky vložit reklamu do každého příspěvku pomocí doplňku In-Post Template Add-on pro WordPress.
Funguje to skvěle, pokud začínáte s novým blogem – ale pokud jste již vkládali reklamy do vašich příspěvků, vrátí se a znovu vloží novou reklamu a úplně zničí všechny vaše staré příspěvky.
Nebojte se – existuje jiné řešení, které je ještě lepší. Pouhou úpravou jednoho z vašich standardních souborů WordPress PHP a vytvořením šablony stylů můžete vytvořit vaše vlastní pečlivě naformátovaná šablona obsahu, která se zobrazí pokaždé, když kliknete na „Přidat nový“. WordPress. Veškerý váš starý obsah zůstane nedotčen.
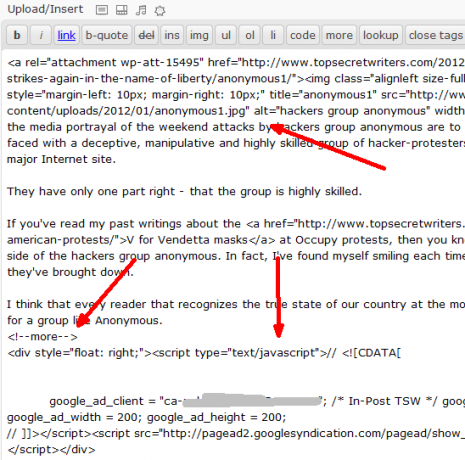
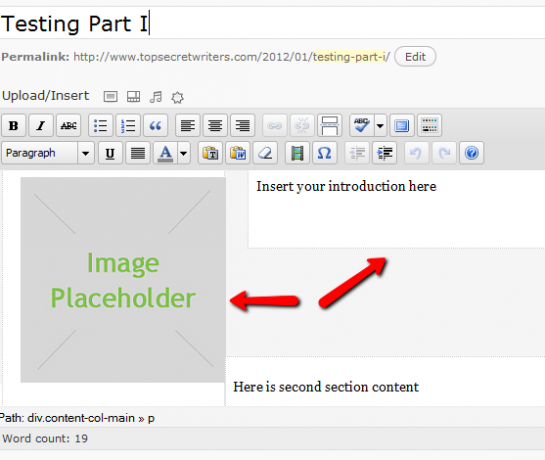
Zde je ukázka všech formátovacích prací, které probíhají na mém vlastním blogu.
Mám obrázek záhlaví, který je třeba pečlivě upravit, s vycpávkami kolem něj a zarovnáním doleva. Mám přestávku „více“, po které následuje moje in-post Google reklama. Pak v každém příspěvku mám další obrázky, které jsou přizpůsobeny velikosti a správně zarovnány. Z velké části se stydím říci, že jsem to všechno dělal ručně – včetně všech článků, které mi moji autoři zasílají.
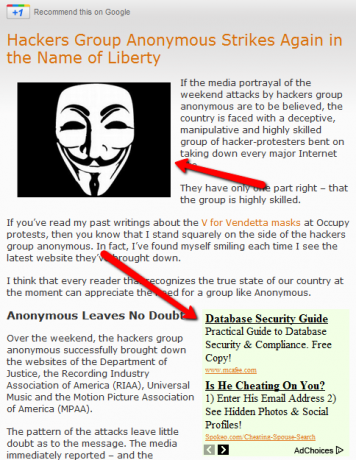
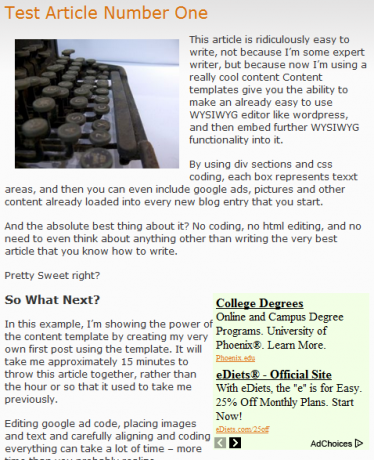
Takto vypadá takový příspěvek, když je zveřejněn.
Jak vidíte, formátování je trochu složitější, protože v jedné oblasti mám obrázek zarovnaný doleva a v další sekci mám reklamu zarovnanou doprava. Všechny další obrázky jsou pak také zarovnány vpravo. Líbí se mi toto nastavení pro můj vlastní blog, protože je jednodušší na oči a dobře plyne. Můžete mít své vlastní preference pro váš konkrétní blog WordPress.
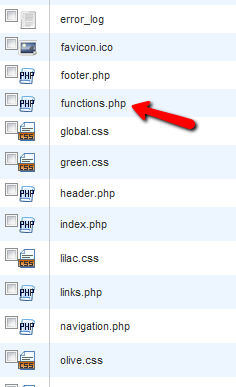
Prvním krokem k vytvoření šablony je záloha souboru functions.php (najdete jej v kořenovém adresáři vašeho motivu) a poté jej otevřete pro úpravy.
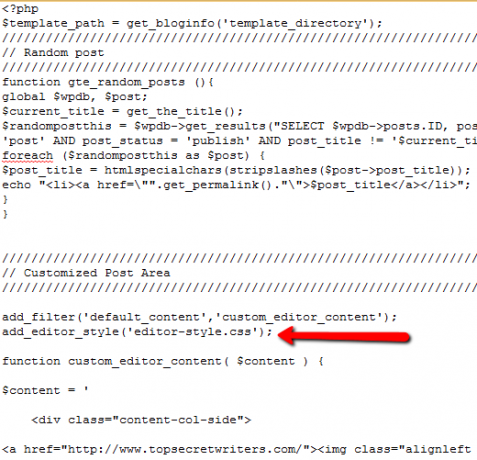
Zde uvidíte spoustu kódu – všechny funkce aktuálně používané vaším aktuálním tématem blogu. Mezi tyto funkce vložíte novou sekci. Najděte konec první funkce a poté vložte kód, kterému se budu věnovat dále.
Teď musím říct, kde je zásluha – tento nápad jsem vlastně dostal od Davida Hansena ze Smashing Magazine, který o tom napsal článek v říjnu. V tomto případě rozšířím jeho nápad tím, že vám ukážu, jak tuto šablonu vyladit pro věci, jako jsou reklamy a obrázky.
add_filter('default_content','custom_editor_content'); add_editor_style('editor-style.css'); function custom_editor_content( $content ) { $content = ' Sem vložte svůj úvod
Zde zadejte Google Script
Zde je obsah druhé části
Zde je obsah třetí sekce
Zde je obsah třetí sekce
'; vrátit $obsah; }
Všimněte si, jak zarovnání ve skutečnosti funguje nejlépe pomocí zarovnání obrazu zabudovaného do vašeho stylu motivu a v v případě reklamy Google byste měli použít druhý div s atributem style k zarovnání tam, kde chcete jít. Funguje to prostě nejlépe. Pokud však jde o velikost, výplň a umístění, budete muset vytvořit soubor css.
Zde je styl pro každou sekci definovanou výše.
tělo { pozadí: #f5f5f5; } .content-col-main { plovák: pravý; šířka: 70 %; výplň: 1 %; ohraničení: 1px tečkovaný #ccc; pozadí: #fff; } .content-col-side { plavat vlevo; šířka: 210px; výplň: 1 %; ohraničení: 1px tečkovaný #ccc; pozadí: #fff; } .content-google-ad { plovák: pravý; šířka: 20 %; výplň: 1 %; ohraničení: 1px tečkovaný #ccc; pozadí: #fff; } .content-section-two { plavat vlevo; šířka: 70 %; výplň: 1 %; ohraničení: 1px tečkovaný #ccc; pozadí: #fff; } .content-image-tři { plovák: pravý; šířka: 210px; výplň: 1 %; ohraničení: 1px tečkovaný #ccc; pozadí: #fff; } .content-section-three { plavat vlevo; šířka: 70 %; výplň: 1 %; ohraničení: 1px tečkovaný #ccc; pozadí: #fff; } img { /* Zajistí, aby vaše obrázky zůstaly ve svých sloupcích */ max-width: 100 %; šířka: auto; výška: auto; }
Pro změnu velikosti můžete použít procenta nebo pixely. Preferuji pixely pro obrázky, ale opravdu záleží na preferenci. Pokud je mezi obrázky a textem příliš mnoho místa, stačí trochu upravit procenta obsahu, dokud nebude vypadat dobře.
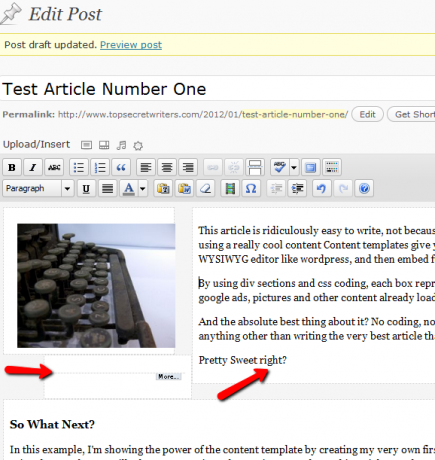
Po uložení souboru .css otevřete nový příspěvek a uvidíte, že vaše dokonale naformátovaná šablona obsahu je již pro vás připravena.
Jediné, co musíte udělat, je kliknout na obrázek a nahrát ten, který chcete použít, a poté vyplnit všechny oblasti obsahu. Opravdu je to tak snadné. Vše je automaticky zarovnáno a umístěno tam, kam potřebují.
Všechny správně zarovnané kódy Google nebo obrázky jsou již k dispozici – vše, co musíte udělat, je aktualizovat obsah. Čas, který vám zabere sestavení příspěvku s tím, co už je za vás hotové, se výrazně sníží, zaručeně.
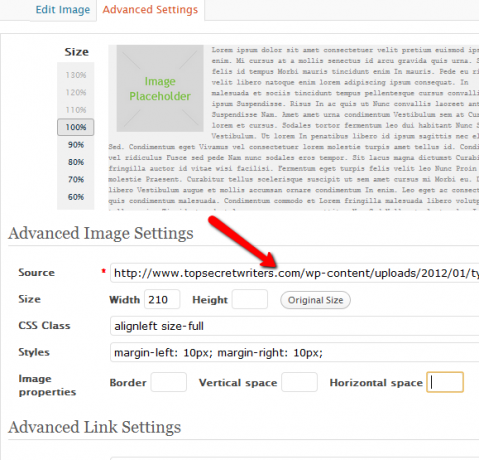
Aktualizace všech obrázků v šabloně je stejně jednoduchá jako nahrání obrázků, které chcete použít, na svůj blog pomocí nástroje pro nahrávání médií a poté kliknutím na obrázek a vložením adresy URL k těmto obrázkům v části „Zdroj“ pole.
Samozřejmě budete chtít aktualizovat také značky title a alt. Jak můžete vidět zde v mém testovacím článku, psaní článku je nyní jen otázkou vyplnění každé z oblastí obsahu. Nedokážu vám říct, jak sladké je, že se můžete soustředit jen na psaní s vědomím, že veškeré správné formátování je již na místě, aby článek vypadal absolutně nejlépe.
Konečný výsledek? Zde je můj první testovací článek využívající novou šablonu obsahu WordPress. Všechny obrázky a kód reklamy jsou vloženy, zarovnány a rozmístěny dokonale.
Kdybyste nevěděli nic lepšího, mysleli byste si, že se na blogu nezměnilo vůbec nic. Formátování vypadá stejně jako to, jak vypadalo, když jsem se nad nimi hodinu nebo více loučil. Nyní je veškeré toto úsilí a formátování metodou pokus-omyl již vloženo přímo do šablony obsahu WordPress.
Takže teď už zbývá jen sedět a dělat to, co jste vždy rádi dělali – psaní.
Snižuje tato šablona obsahu WordPress zatížení vašeho vlastního blogu? Máte nějaké další tipy na formátování, které mohou lidé použít ve svých vlastních šablonách? Podělte se o své myšlenky a postřehy v sekci komentářů níže.
Kredit obrázku: Shutterstock
Ryan má titul BSc v oboru elektrotechnika. Pracoval 13 let v automatizačním inženýrství, 5 let v IT a nyní je Apps Engineer. Bývalý šéfredaktor MakeUseOf, vystupoval na národních konferencích o vizualizaci dat a byl uváděn v celostátní televizi a rádiu.